Building the WebSite
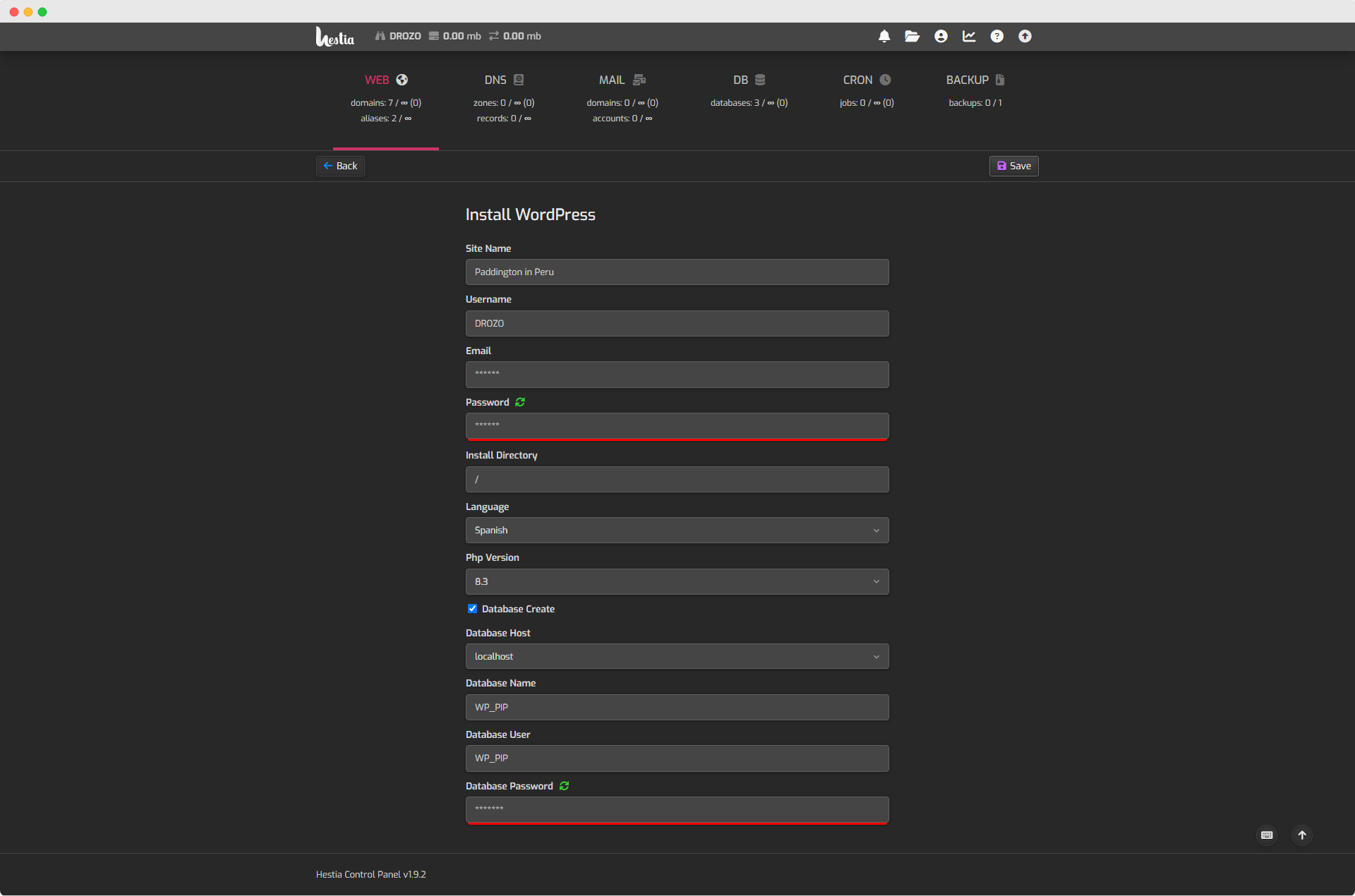
🚀 WordPress Hosting Environment Setup
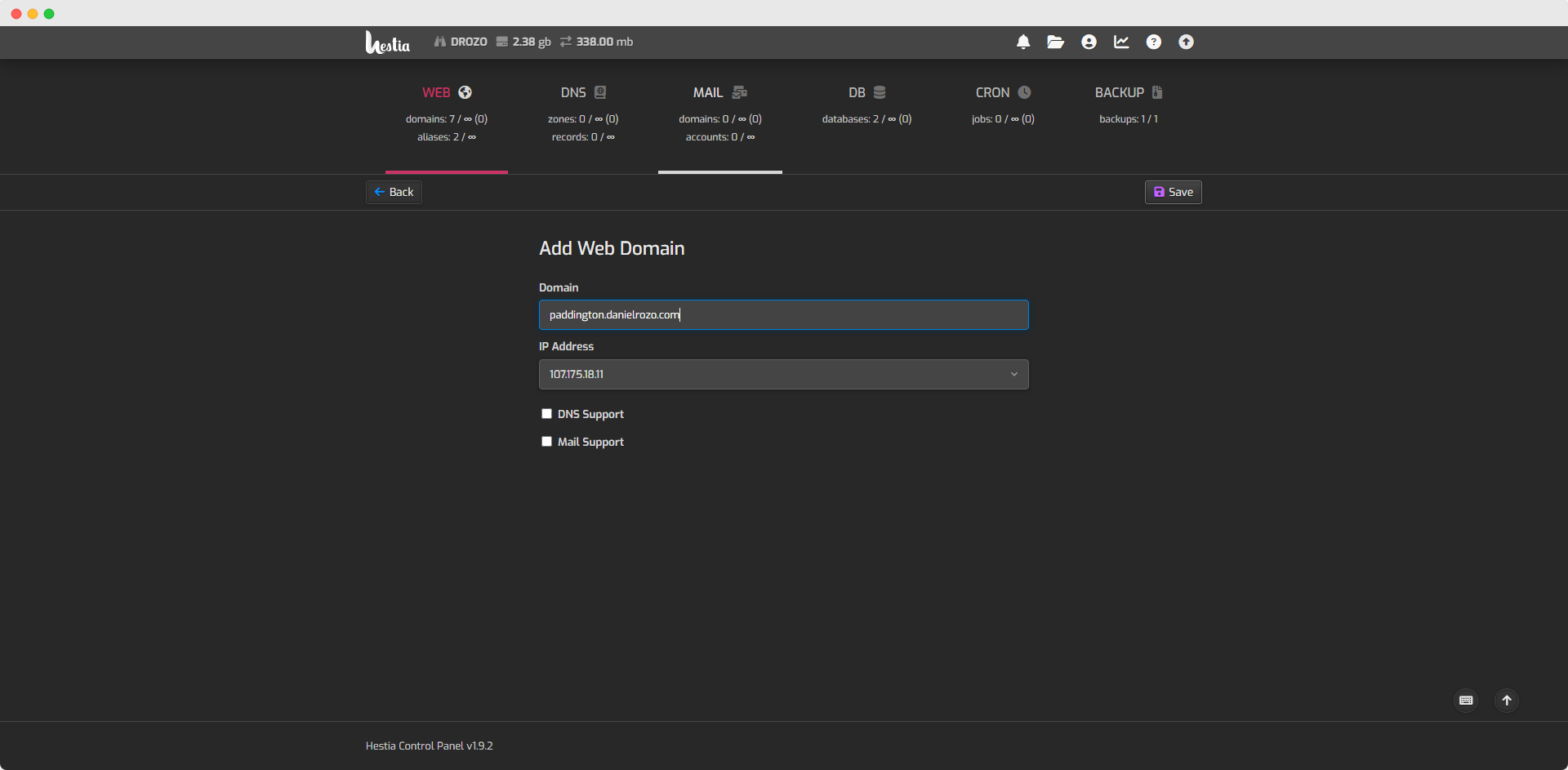
🔹 1. Added Domain
📌 I registered and configured my domain in HestiaCP.
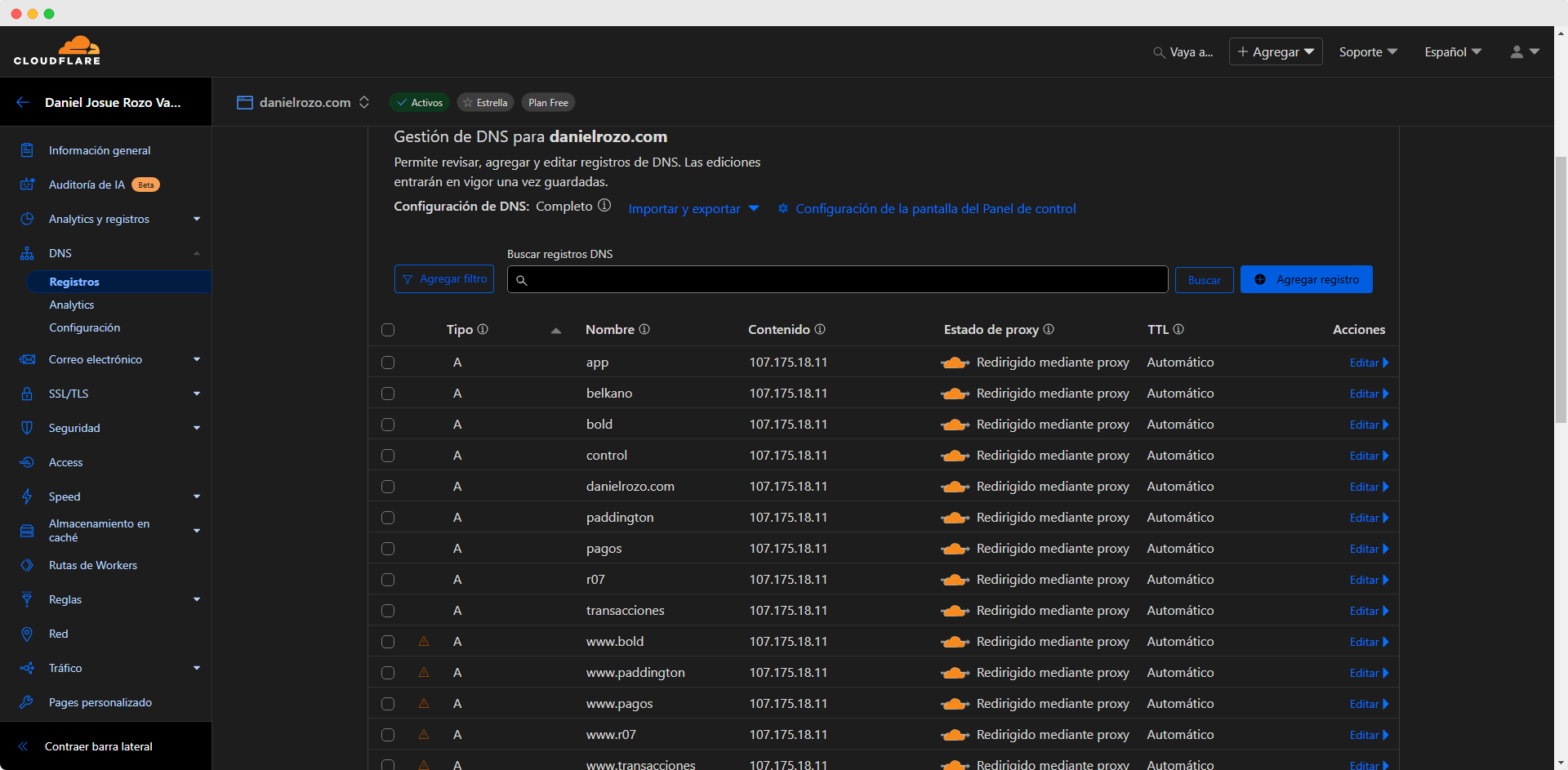
☁️ 2. Connected to Cloudflare
🔗 I added my domain to Cloudflare for better security and performance.
⚙️ I updated the DNS settings to point to my server.
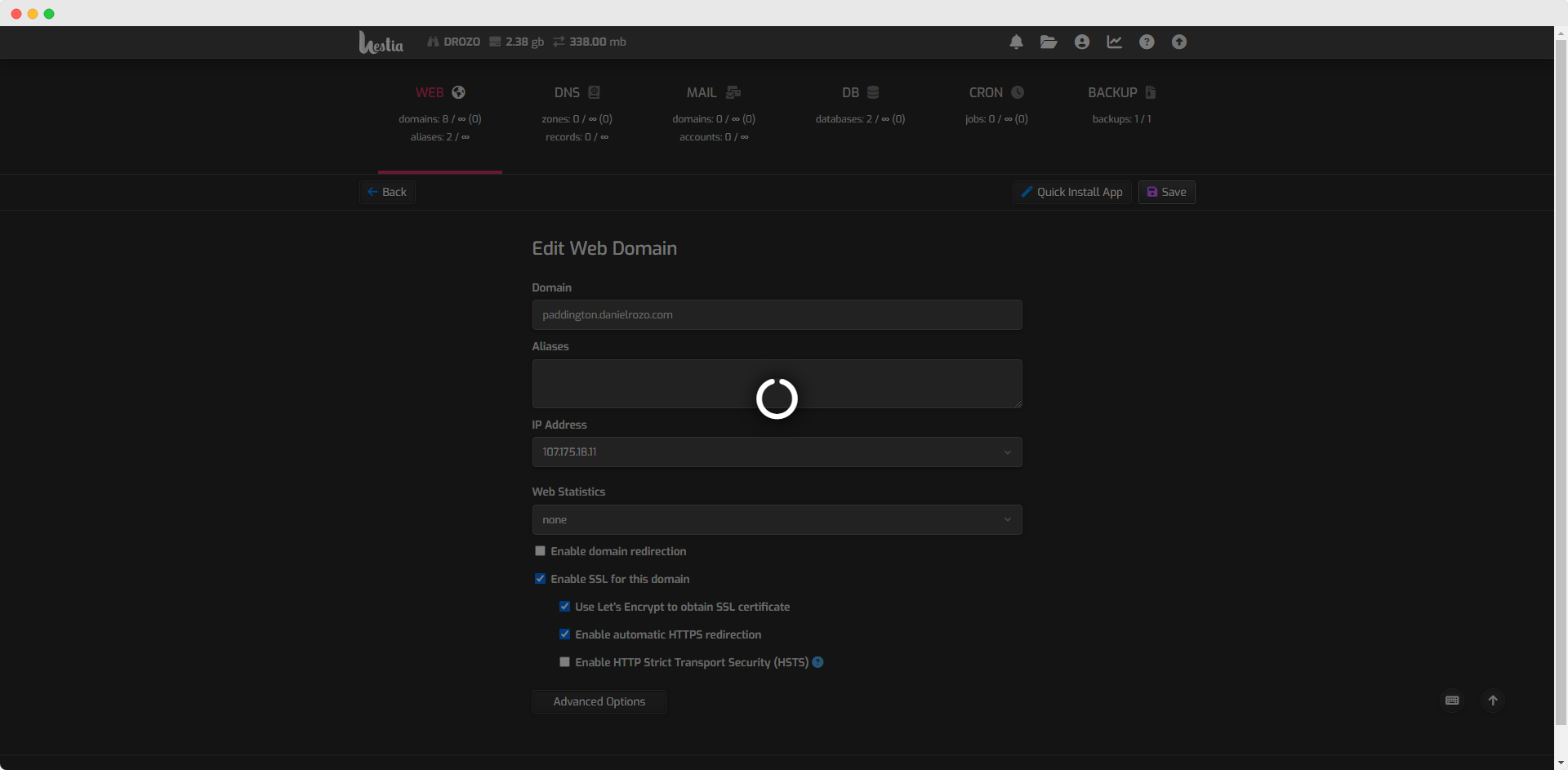
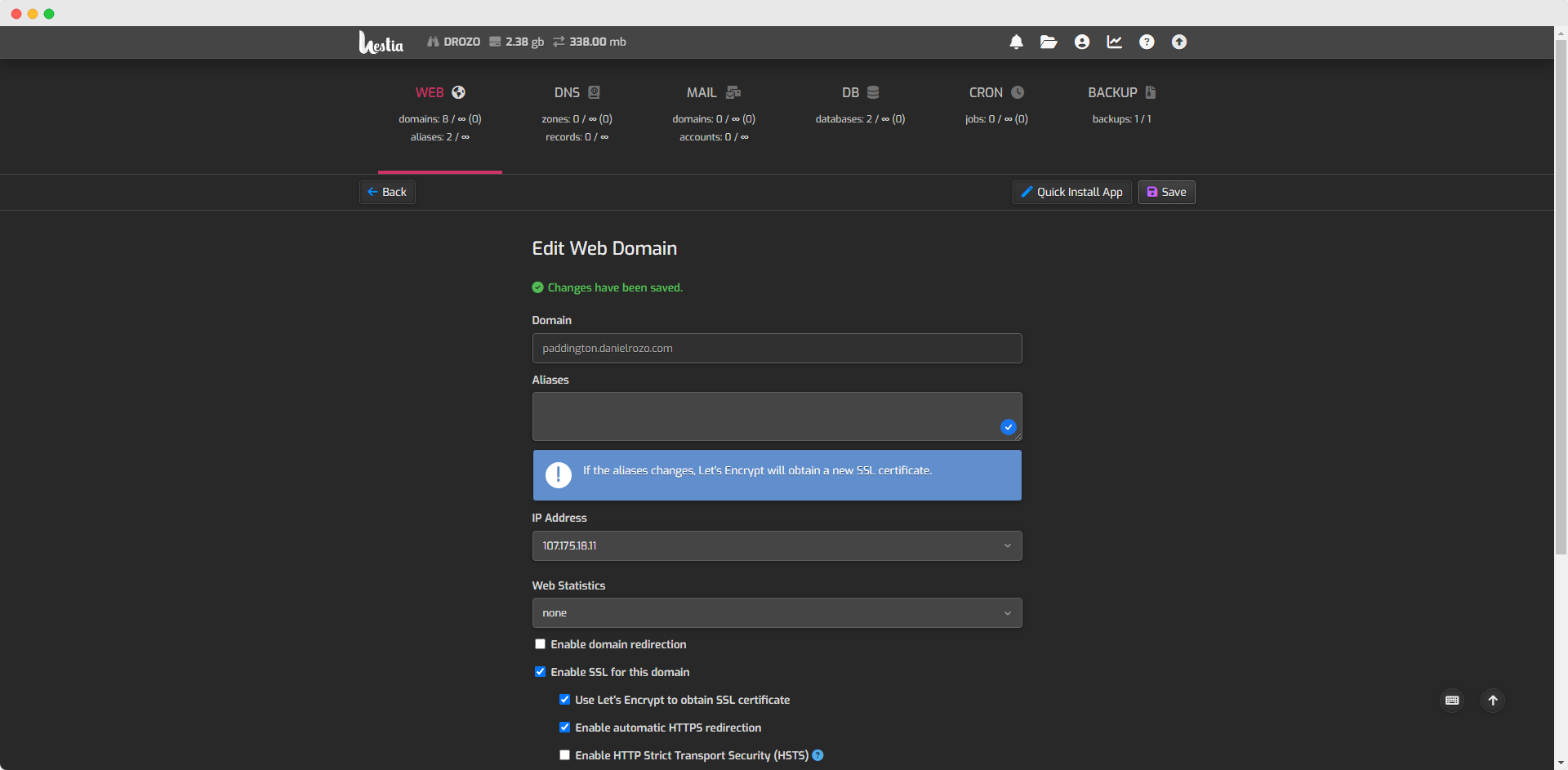
🔒 3. Installed SSL Certificate
🛡️ I enabled Let’s Encrypt SSL in HestiaCP to secure my site.
✅ I forced HTTPS for encrypted connections.
🚀 Website Inspiration Guide
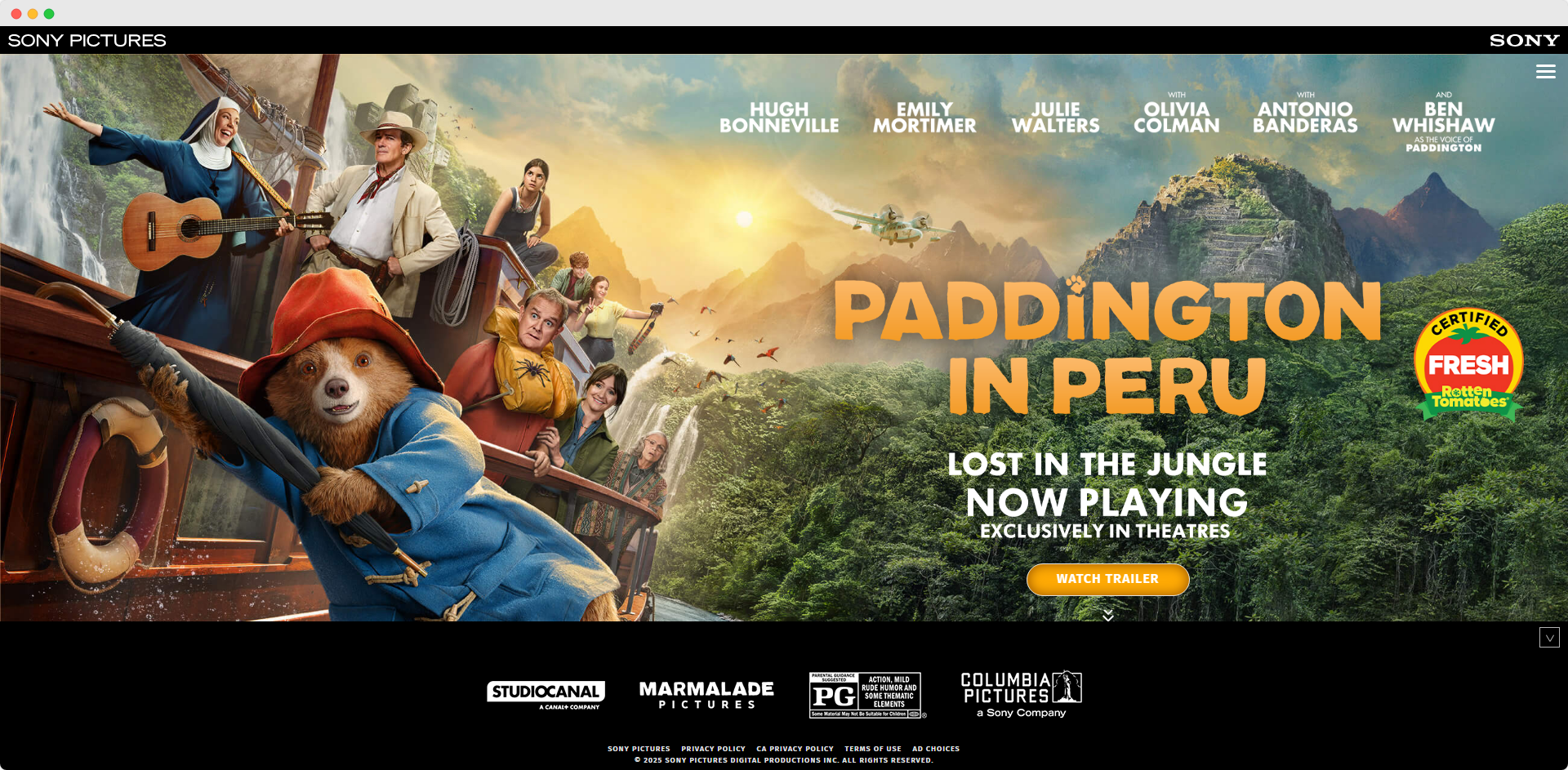
🔹 1. Explored the Official Paddington Movie Website
📌 I reviewed the official Paddington movie site to understand its visual style and content presentation.
🔹 2. Explored the Official Paddington Bear Website
🐻 I discovered Paddington’s history, lore, and key details on the official site.
🔹 3. Applied the Inspiration
🖌️ I used these insights to shape my site’s design, layout, and content.
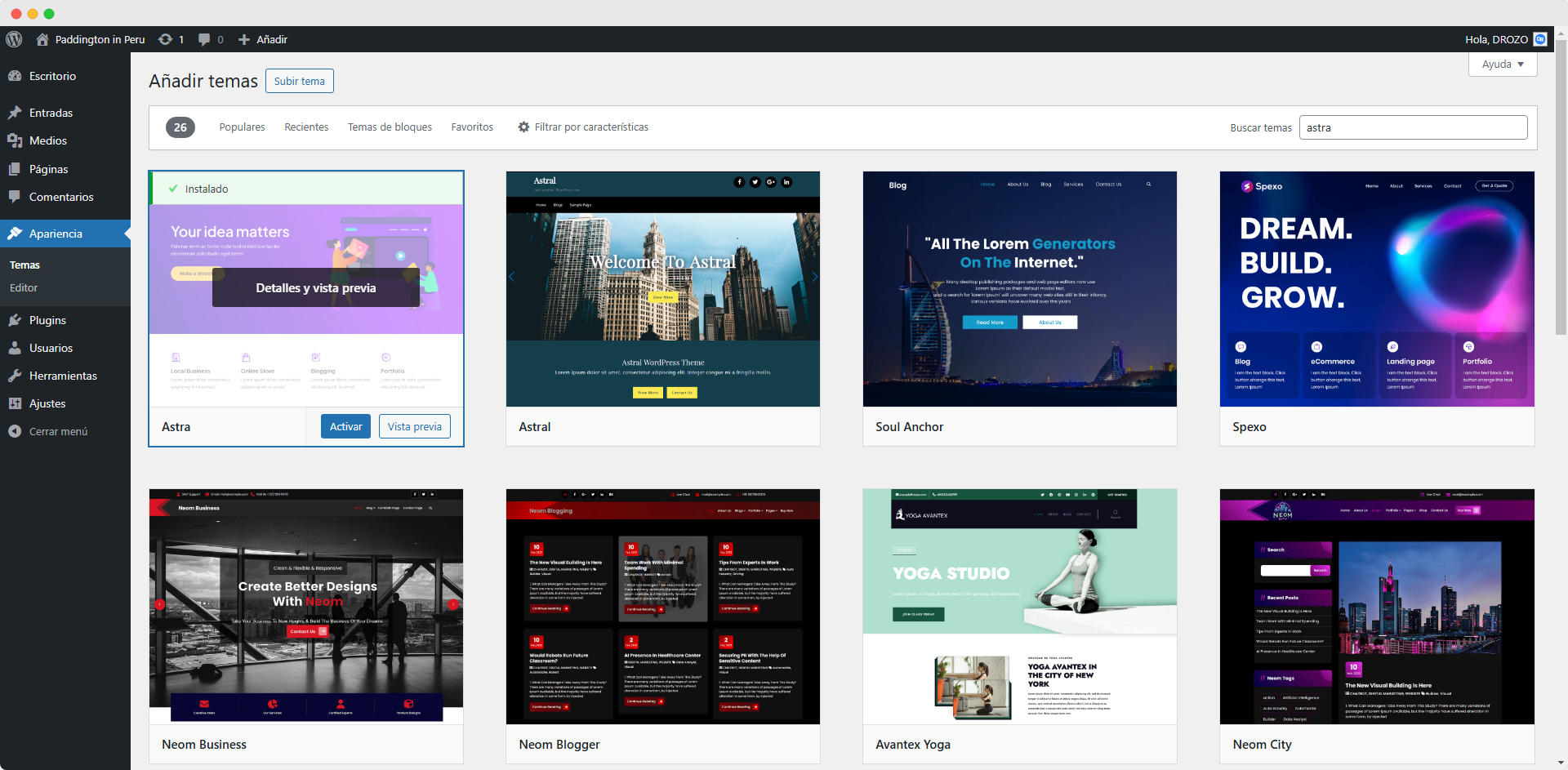
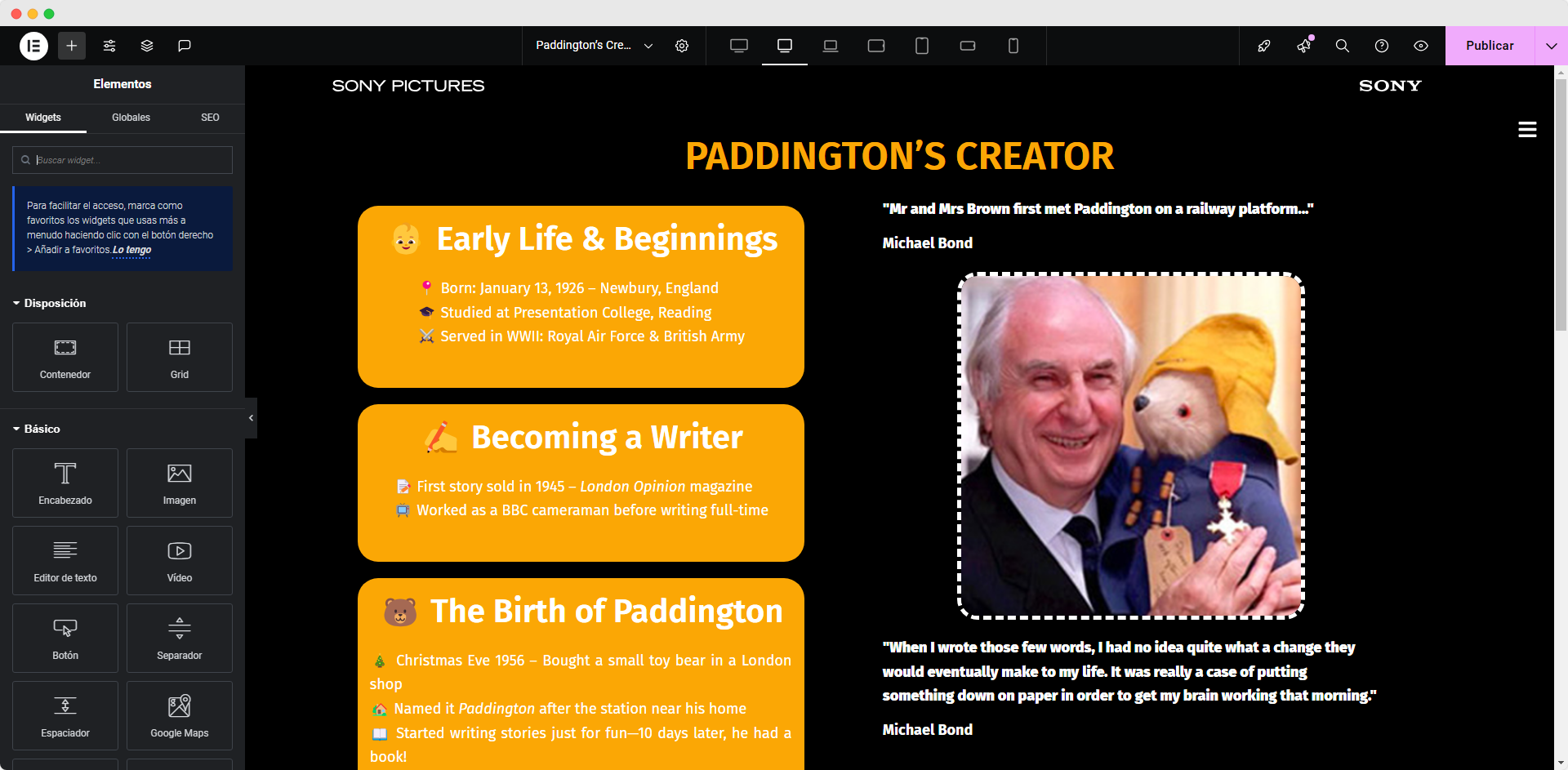
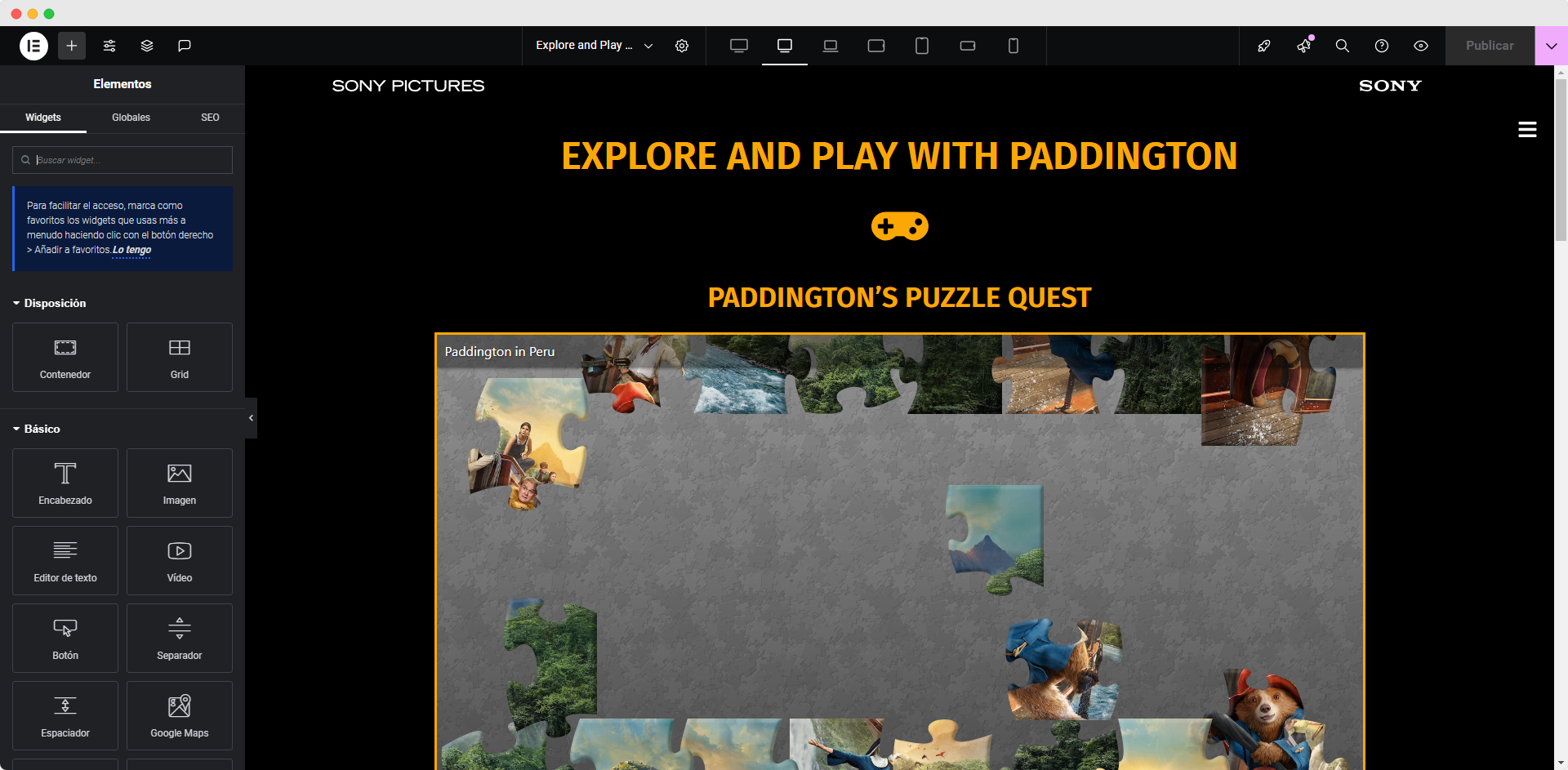
🎨 Elementor Page Layout Setup
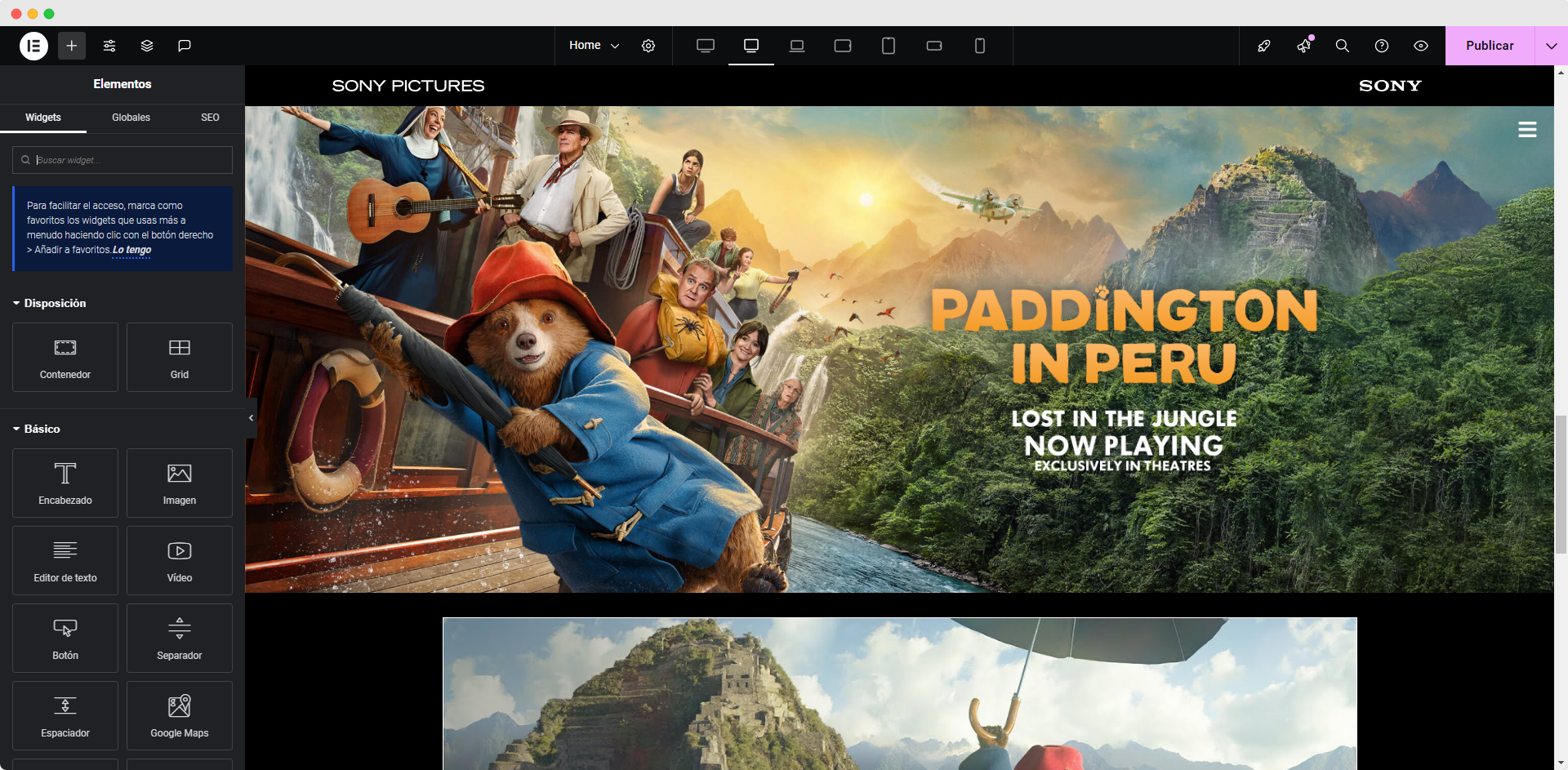
🔹 1. Created a New Page
📄 I opened Elementor and started with a blank or pre-designed template.
🔧 2. Set Up Sections and Columns
📐 I defined the structure by adding sections and adjusting column layouts.
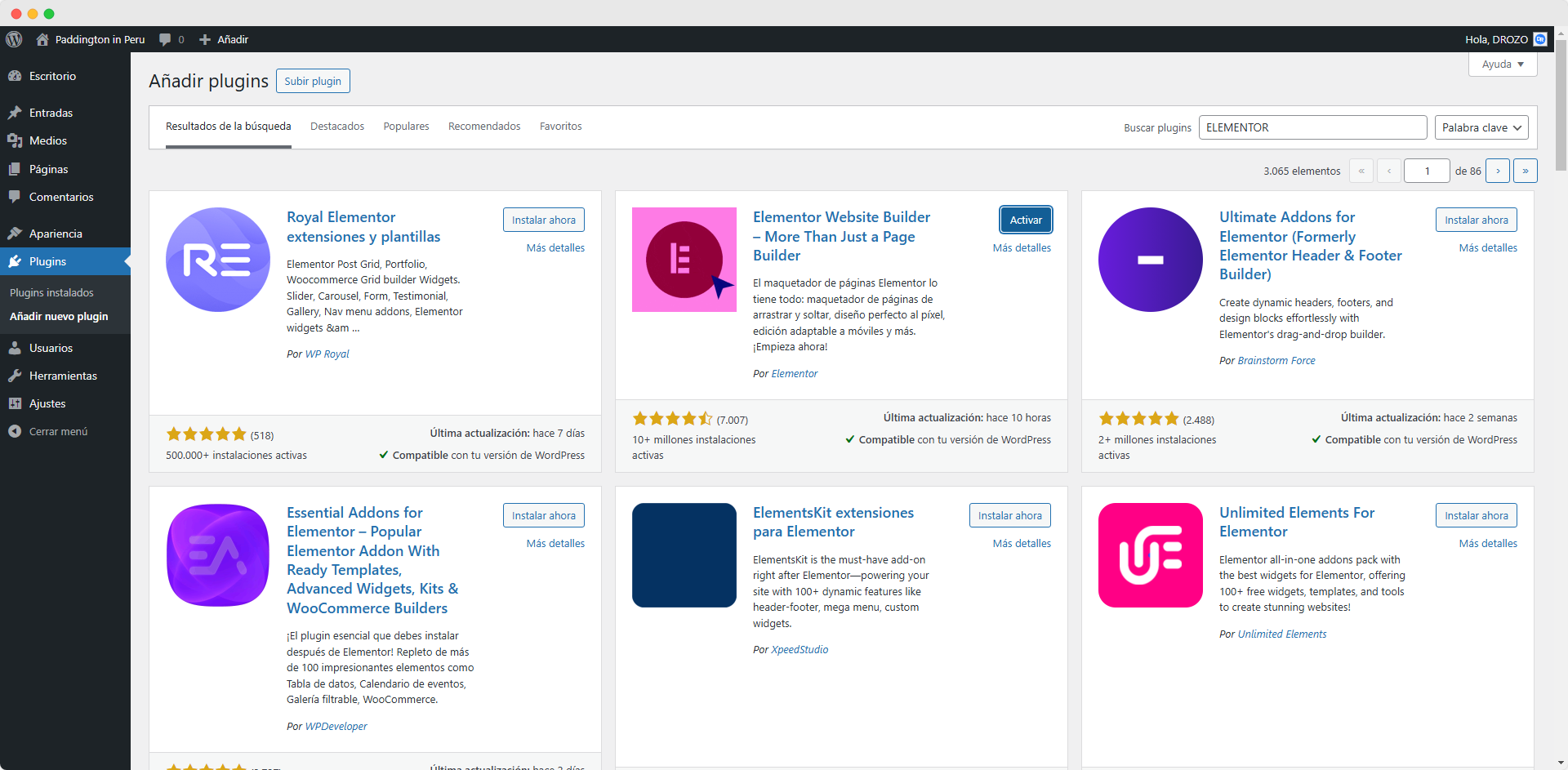
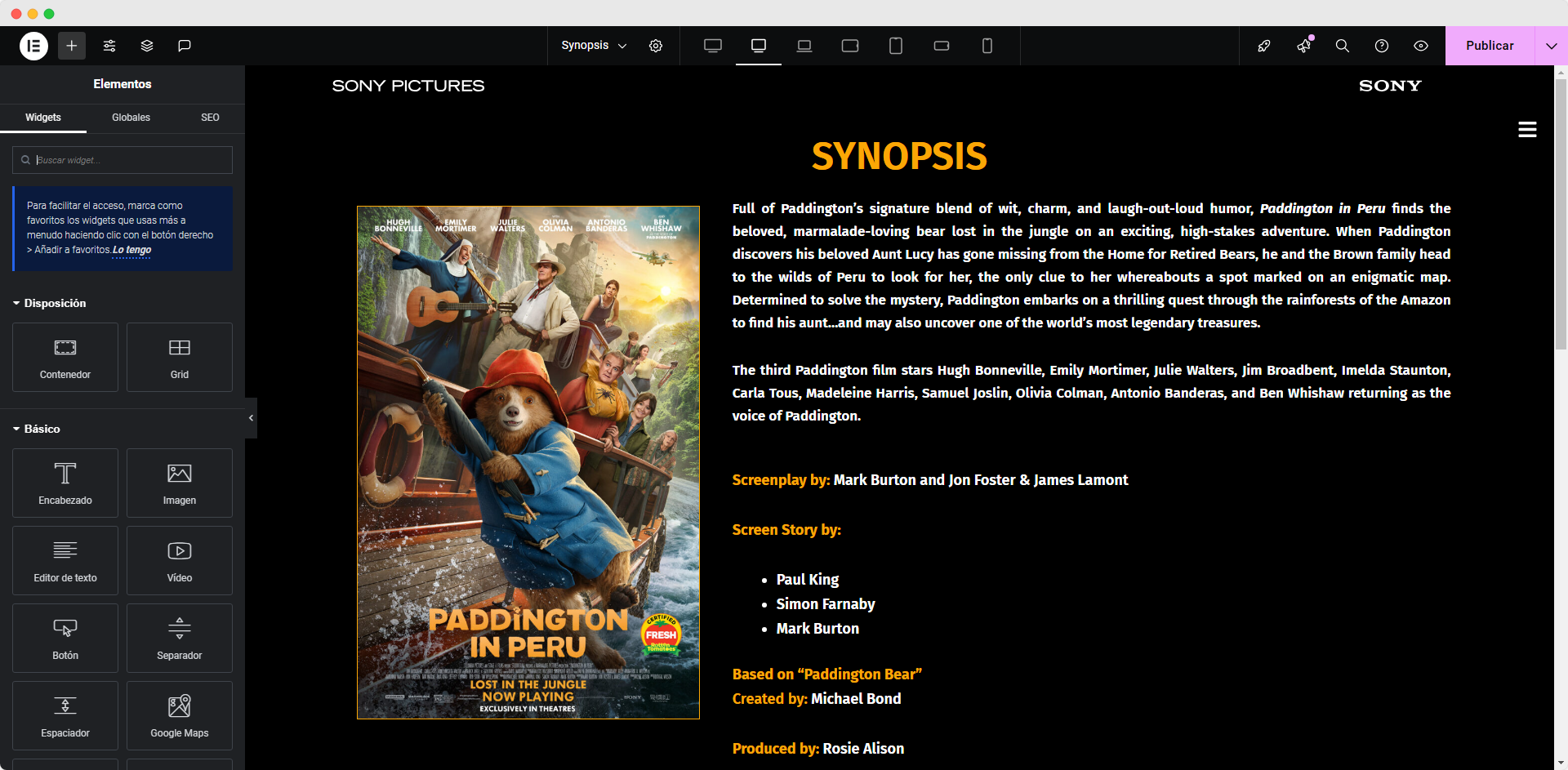
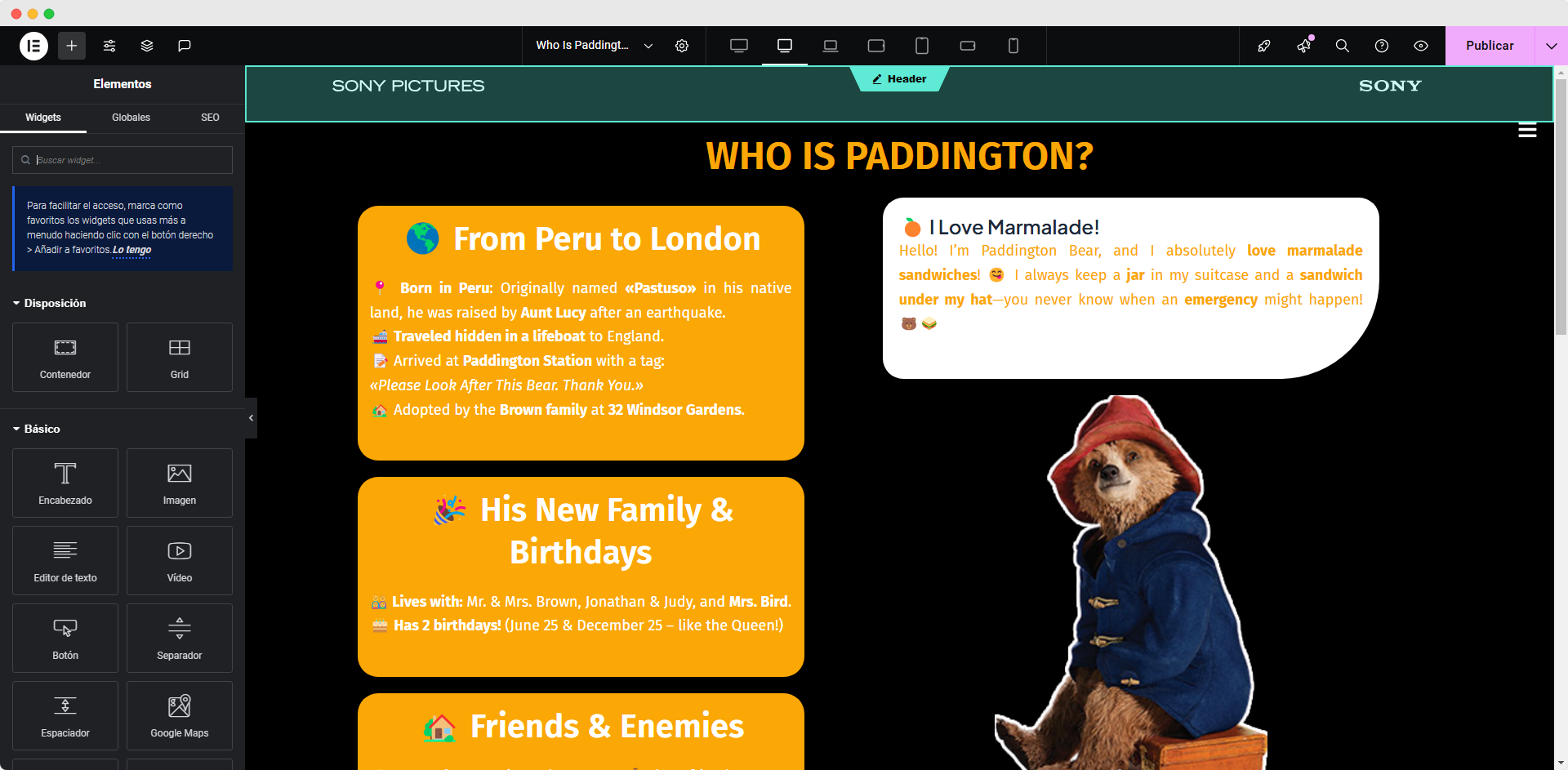
🖌 3. Added and Arranged Widgets
🔲 I dragged and dropped elements like headings, text, images, and buttons.
🌐 4. Adjusted Spacing and Alignment
⚖️ I refined margins, padding, and positioning for a clean design.
✅ 5. Saved and Published
🚀 I previewed, made final adjustments, and published the page.
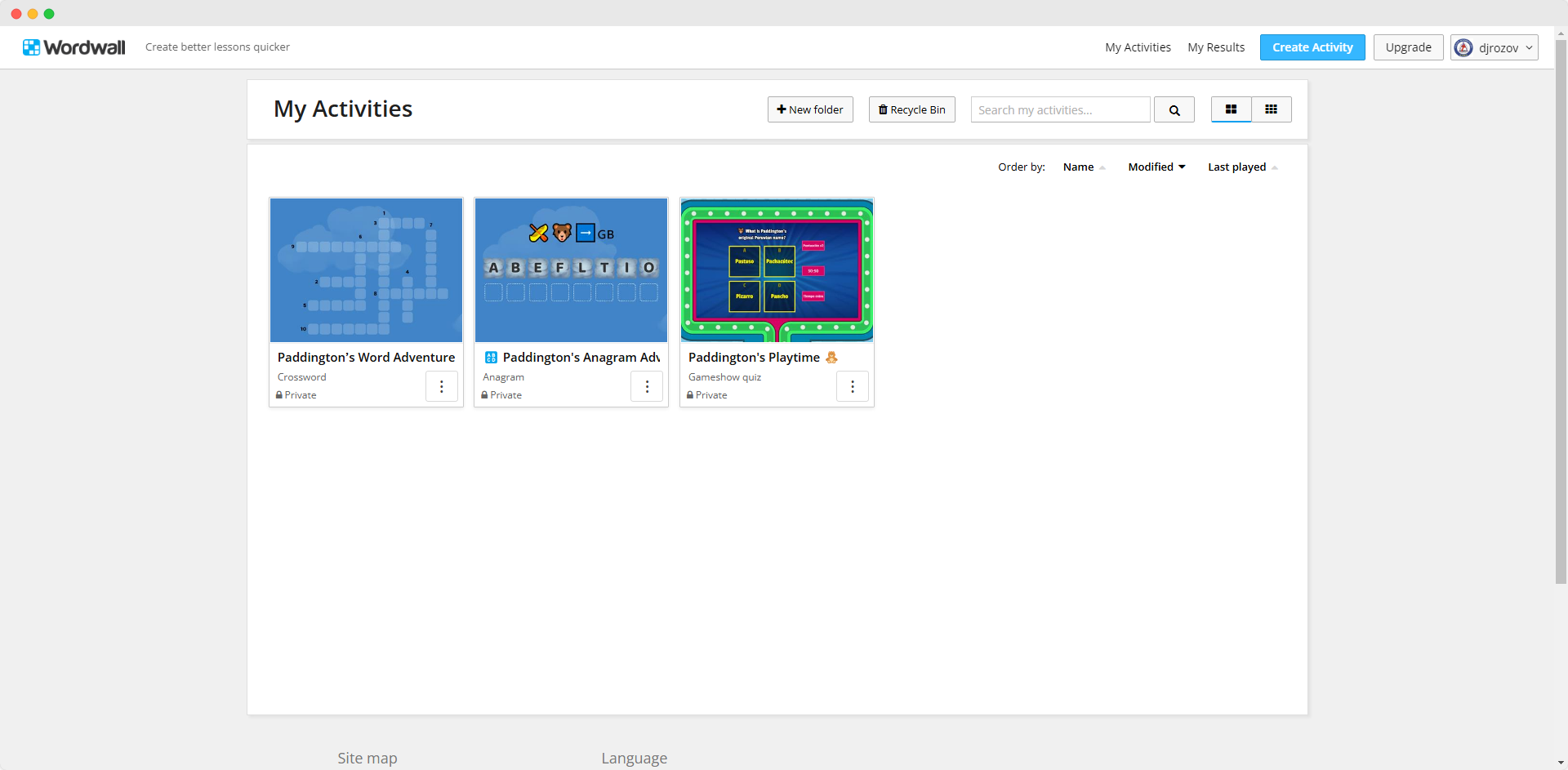
🎮 Interactive Activities with Wordwall & JigsawPlanet
🔹 1. Created Wordwall Activities
📝 I designed quizzes, matching games, and interactive exercises on Wordwall.
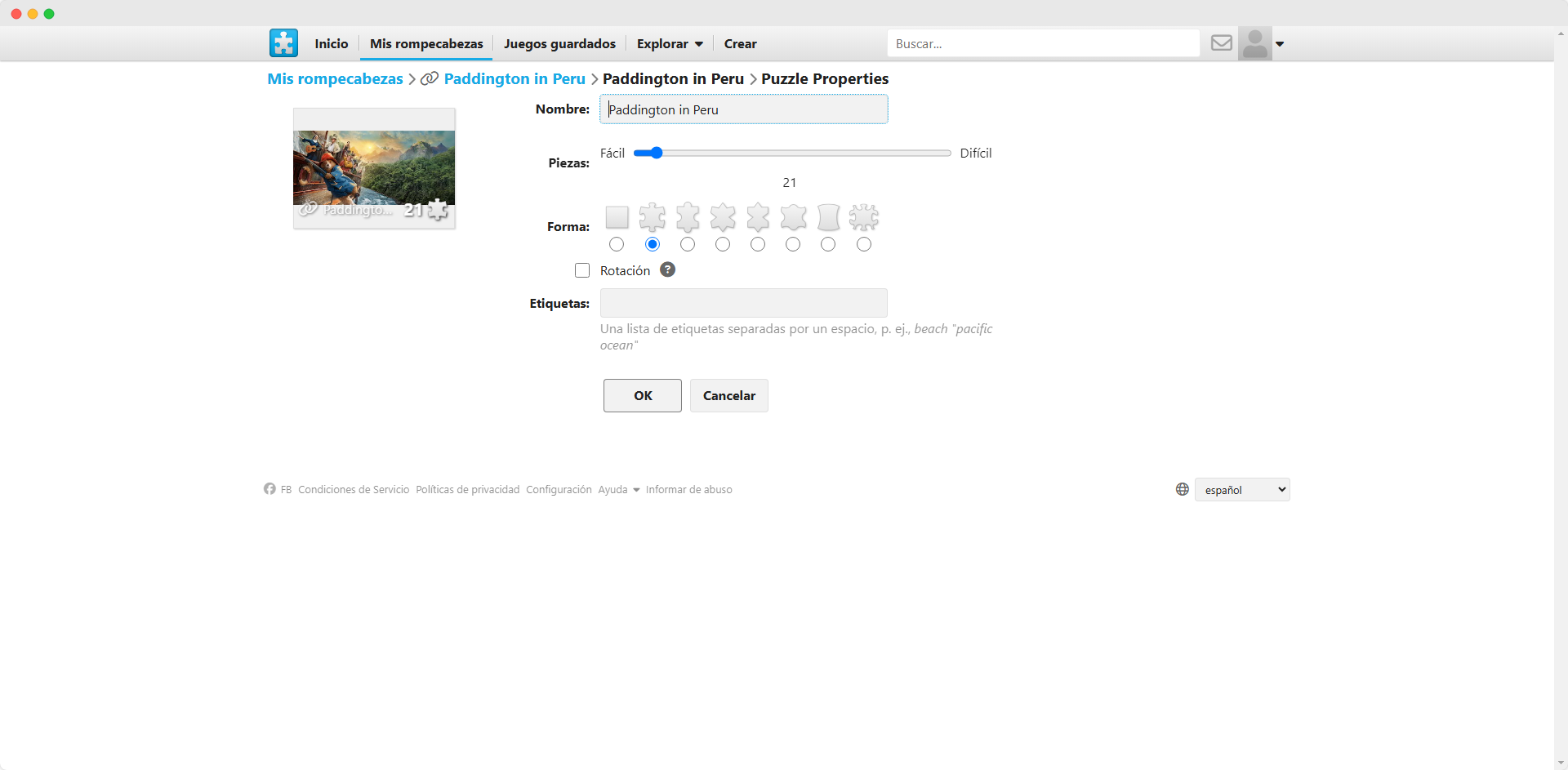
🧩 2. Made Puzzles on JigsawPlanet
🖼️ I uploaded images and turned them into digital puzzles for engagement.
🔗 3. Shared the Activities
📤 I generated shareable links and embedded them directly into my website.
✅ 4. Tested and Adjusted
🎯 I ensured smooth functionality and made necessary improvements for better user experience.